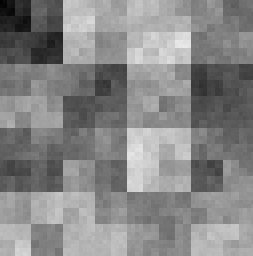
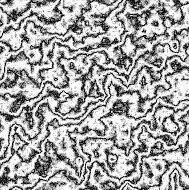
#define noiseWidth 128
#define noiseHeight 128
double noise[noiseHeight][noiseWidth]; //the noise array
void generateNoise();
int main(int argc, char *argv[])
{
screen(noiseWidth, noiseHeight, 0, "Random Noise");
generateNoise();
ColorRGB color;
for(int y = 0; y < h; y++)
for(int x = 0; x < w; x++)
{
color.r = color.g = color.b = Uint8(256 * noise[x][y]);
pset(x, y, color);
}
redraw();
sleep();
return 0;
}
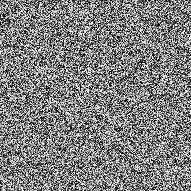
void generateNoise()
{
for (int y = 0; y < noiseHeight; y++)
for (int x = 0; x < noiseWidth; x++)
{
noise[y][x] = (rand() % 32768) / 32768.0;
}
}
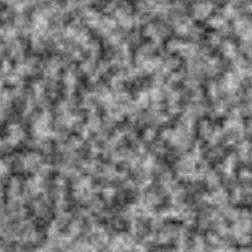
|

color.r = color.g = color.b = Uint8(256 * noise[y / 8][x / 8]);
pset(x, y, color);
|
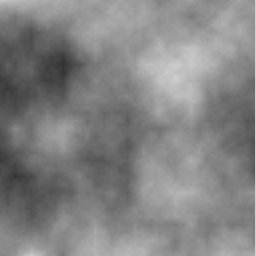
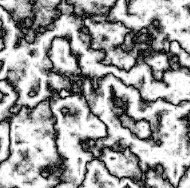
double smoothNoise(double x, double y)
{
//get fractional part of x and y
double fractX = x - int(x);
double fractY = y - int(y);
//wrap around
int x1 = (int(x) + noiseWidth) % noiseWidth;
int y1 = (int(y) + noiseHeight) % noiseHeight;
//neighbor values
int x2 = (x1 + noiseWidth - 1) % noiseWidth;
int y2 = (y1 + noiseHeight - 1) % noiseHeight;
//smooth the noise with bilinear interpolation
double value = 0.0;
value += fractX * fractY * noise[y1][x1];
value += (1 - fractX) * fractY * noise[y1][x2];
value += fractX * (1 - fractY) * noise[y2][x1];
value += (1 - fractX) * (1 - fractY) * noise[y2][x2];
return value;
}
|
color.r = color.g = color.b = Uint8(256 * smoothNoise(x / 8.0, y / 8.0));
pset(x, y, color);
|







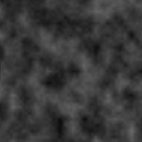
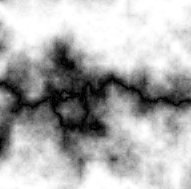
double turbulence(double x, double y, double size)
{
double value = 0.0, initialSize = size;
while(size >= 1)
{
value += smoothNoise(x / size, y / size) * size;
size /= 2.0;
}
return(128.0 * value / initialSize);
}
|
color.r = color.g = color.b = Uint8(turbulence(x, y, 64));
pset(x, y, color);
|




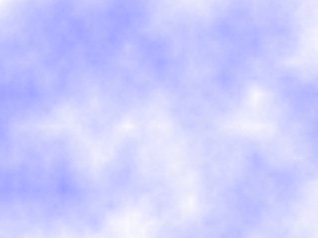
#define noiseWidth 320
#define noiseHeight 240
double noise[noiseHeight][noiseWidth]; //the noise array
void generateNoise();
double smoothNoise(double x, double y);
double turbulence(double x, double y, double size);
int main(int argc, char *argv[])
{
screen(noiseWidth, noiseHeight, 0, "Random Noise");
generateNoise();
Uint8 L;
ColorRGB color;
for(int y = 0; y < h; y++)
for(int x = 0; x < w; x++)
{
L = 192 + Uint8(turbulence(x, y, 64)) / 4;
color = HSLtoRGB(ColorHSL(169, 255, L));
pset(x, y, color);
}
redraw();
sleep();
return 0;
}
|


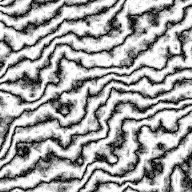
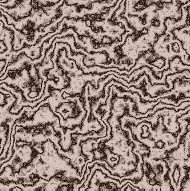
int main(int argc, char *argv[])
{
screen(noiseWidth, noiseHeight, 0, "Marble");
generateNoise();
ColorRGB color;
//xPeriod and yPeriod together define the angle of the lines
//xPeriod and yPeriod both 0 ==> it becomes a normal clouds or turbulence pattern
double xPeriod = 5.0; //defines repetition of marble lines in x direction
double yPeriod = 10.0; //defines repetition of marble lines in y direction
//turbPower = 0 ==> it becomes a normal sine pattern
double turbPower = 5.0; //makes twists
double turbSize = 32.0; //initial size of the turbulence
for(int y = 0; y < h; y++)
for(int x = 0; x < w; x++)
{
double xyValue = x * xPeriod / noiseWidth + y * yPeriod / noiseHeight + turbPower * turbulence(x, y, turbSize) / 256.0;
double sineValue = 256 * fabs(sin(xyValue * 3.14159));
color.r = color.g = color.b = Uint8(sineValue);
pset(x, y, color);
}
redraw();
sleep();
return 0;
}
|






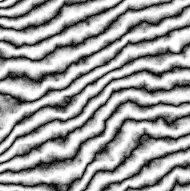
double xyValue = x * xPeriod / noiseWidth + y * yPeriod / noiseHeight + turbPower * turbulence(x, y, turbSize) / 256.0;
double sineValue = 226 * fabs(sin(xyValue * 3.14159));
color.r = Uint8(30 + sineValue);
color.g = Uint8(10 + sineValue);
color.b = Uint8(sineValue);
pset(x, y, color);
|


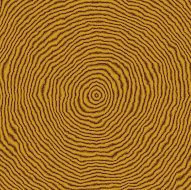
int main(int argc, char *argv[])
{
screen(noiseWidth, noiseHeight, 0, "Wood");
generateNoise();
ColorRGB color;
double xyPeriod = 12.0; //number of rings
double turbPower = 0.1; //makes twists
double turbSize = 32.0; //initial size of the turbulence
for(int y = 0; y < h; y++)
for(int x = 0; x < w; x++)
{
double xValue = (x - noiseWidth / 2) / double(noiseWidth);
double yValue = (y - noiseHeight / 2) / double(noiseHeight);
double distValue = sqrt(xValue * xValue + yValue * yValue) + turbPower * turbulence(x, y, turbSize) / 256.0;
double sineValue = 128.0 * fabs(sin(2 * xyPeriod * distValue * 3.14159));
color.r = Uint8(80 + sineValue);
color.g = Uint8(30 + sineValue);
color.b = 30;
pset(x, y, color);
}
redraw();
sleep();
return 0;
}
|





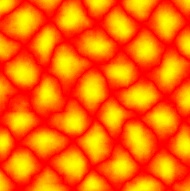
double xValue = (x - noiseWidth / 2) / double(noiseWidth) + turbPower * turbulence(x, y, turbSize) / 256.0;
double yValue = (y - noiseHeight / 2) / double(noiseHeight) + turbPower * turbulence(h - y, w - x, turbSize) / 256.0;
double sineValue = 22.0 * fabs(sin(xyPeriod * xValue * 3.1415) + sin(xyPeriod * yValue * 3.1415));
color = HSVtoRGB(ColorHSV(Uint8(sineValue), 255, 255));
pset(x, y, color);
|

#define noiseWidth 192
#define noiseHeight 192
#define noiseDepth 64
double noise[noiseDepth][noiseHeight][noiseWidth]; //the noise array
|
void generateNoise()
{
for(int z = 0; z < noiseDepth; z++)
for(int y = 0; y < noiseHeight; y++)
for(int x = 0; x < noiseWidth; x++)
{
noise[z][y][x] = (rand() % 32768) / 32768.0;
}
}
|
double smoothNoise(double x, double y, double z)
{
//get fractional part of x and y
double fractX = x - int(x);
double fractY = y - int(y);
double fractZ = z - int(z);
//wrap around
int x1 = (int(x) + noiseWidth) % noiseWidth;
int y1 = (int(y) + noiseHeight) % noiseHeight;
int z1 = (int(z) + noiseDepth) % noiseDepth;
//neighbor values
int x2 = (x1 + noiseWidth - 1) % noiseWidth;
int y2 = (y1 + noiseHeight - 1) % noiseHeight;
int z2 = (z1 + noiseDepth - 1) % noiseDepth;
//smooth the noise with bilinear interpolation
double value = 0.0;
value += fractX * fractY * fractZ * noise[z1][y1][x1];
value += fractX * (1 - fractY) * fractZ * noise[z1][y2][x1];
value += (1 - fractX) * fractY * fractZ * noise[z1][y1][x2];
value += (1 - fractX) * (1 - fractY) * fractZ * noise[z1][y2][x2];
value += fractX * fractY * (1 - fractZ) * noise[z2][y1][x1];
value += fractX * (1 - fractY) * (1 - fractZ) * noise[z2][y2][x1];
value += (1 - fractX) * fractY * (1 - fractZ) * noise[z2][y1][x2];
value += (1 - fractX) * (1 - fractY) * (1 - fractZ) * noise[z2][y2][x2];
return value;
}
|
double turbulence(double x, double y, double z, double size)
{
double value = 0.0, initialSize = size;
while(size >= 1)
{
value += smoothNoise(x / size, y / size, z / size) * size;
size /= 2.0;
}
return(128.0 * value / initialSize);
}
|
int main(int argc, char *argv[])
{
screen(noiseWidth, noiseHeight, 0, "3D Random Noise");
generateNoise();
Uint8 L;
ColorRGB color;
double t;
while(!done())
{
for(int y = 0; y < h; y++)
for(int x = 0; x < w; x++)
{
L = 192 + Uint8(turbulence(x, y, t, 32)) / 4;
color = HSLtoRGB(ColorHSL(169, 255, L));
pset(x, y, color);
}
t = getTicks() / 40.0;
redraw();
}
return 0;
}
|
